Introduction
Modern.js Builder has been rebranded as Rsbuild. This document will no longer be updated.
- If you are using the Modern.js framework, please visit the Modern.js framework documentation directly.
- If you are using the CLI or Node API of Modern.js Builder, you can easily migrate to Rsbuild, please visit the Rsbuild repository for more information.
Modern.js Builder is a Build Engine for web development.
With the growing of the front-end ecosystem, more and more build tools and plugins are created. For most developers, the configuration and dependencies required to build a web application have become complex; the cost of finding best practices for developers has also risen.
In order to reduce the complexity and make it easier to build a project, we abstracted the build abilities based on the practical experience of Modern.js, and created the open source tool Modern.js Builder.
Rust Tools
In recent years, the trend in front-end toolchain has been to re-implement them with native programming languages like Rust for better performance. Some high-performance tools have created, such as Rspack, SWC, etc., and their use is gradually expanding. However, there are many differences between these Rust tools and JavaScript tools, including functional differences, configuration inconsistencies, which make it difficult for users to migrate.
The Rust process of the front-end toolchain will continue for a long time, Modern.js Builder is expected to help developers better transition to Rust tools. Whether it's JavaScript tools, Rust tools, or even low-level bundlers like webpack, they're all replaceable components in Modern.js Builder. You can incrementally replace these components by turning on configuration or enabling plugins, and Modern.js Builder will smooth out the major differences and help users migrate.
Position
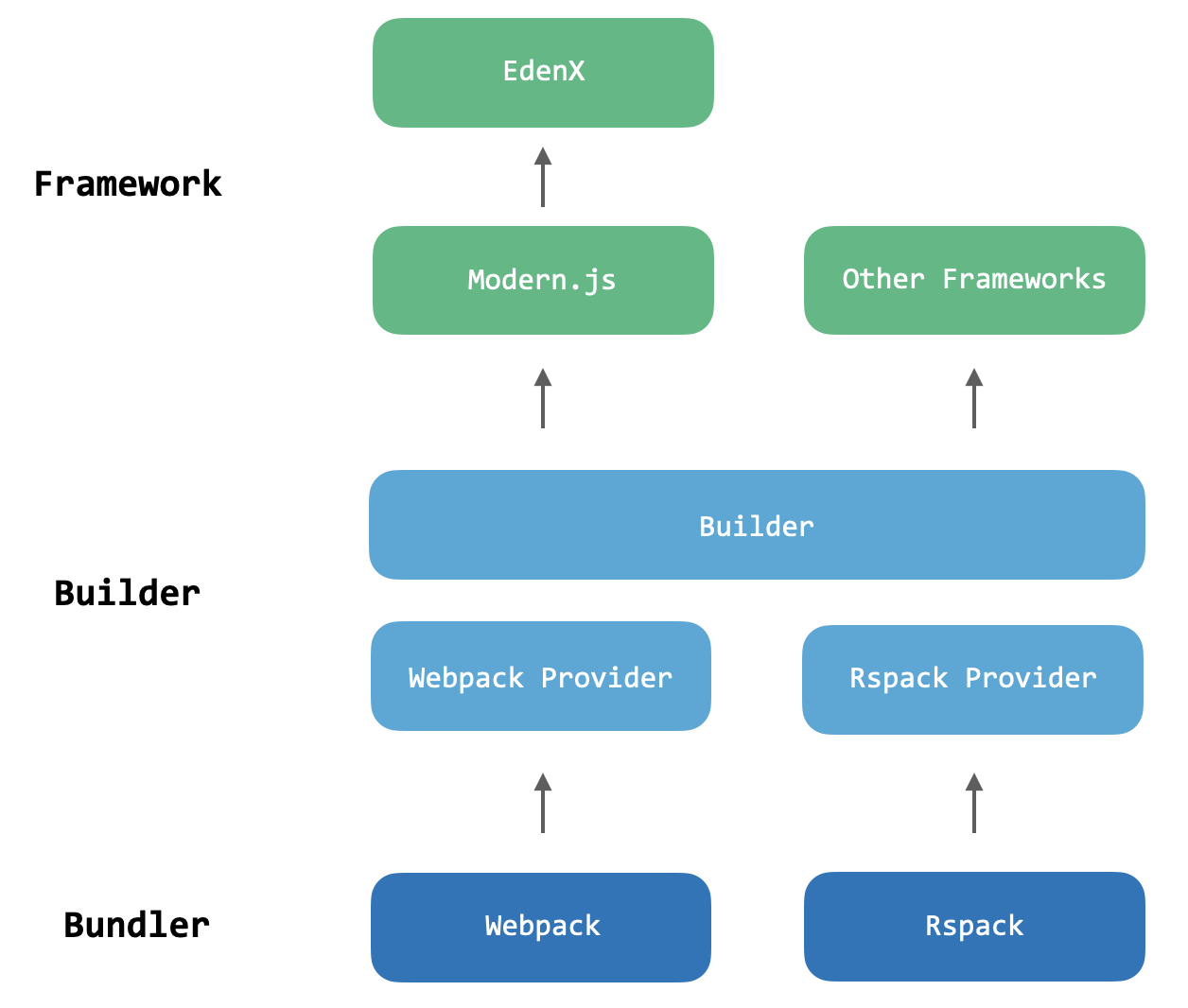
Modern.js Builder is a build tool serving the upper-level front-end frameworks. It focuses on solving problems in web application building, and expects to provide out-of-box building abilities for front-end frameworks.

If you are developing a front-end framework, or developing a scaffolding for a front-end application, Builder can provide most of the build logics for you, which allowing you to focus on implementing other features of the framework.
If you are a business developer, in most cases, you do not need to manually install Builder in your projects. We recommend that you use the upper-level frameworks based on Builder.
Currently, the following front-end frameworks are already using Builder:
- Modern.js Framework (Open source).
- EdenX Framework and PIA Framework inside ByteDance.
Features
Support Rspack Build
Builder supports both webpack and Rspack, so you can switch between the stable Webpack and the faster Rspack.
Rspack is a high performance JavaScript bundler based on Rust, with interoperability with the webpack ecosystem, allowing it to be integrated into webpack projects at a low cost while providing better build performance.
Compared to webpack, Rspack has significantly improved build performance, thanks not only to the language advantages brought by Rust, but also to its parallel architecture and incremental compilation features. Benchmarking has shown that Rspack can provide 5-10 times better compilation performance.
By default, Builder uses webpack 5 as the bundler. Although the compilation speed of webpack is not ideal, it is still the most mature and ecological bundler in the community. Based on webpack, Builder integrates Babel, PostCSS, terser and other tools to transform or minify codes. Builder also supports replacing some compile tools with native tools to improve compilation speed, such as replacing babel/terser with swc or esbuild.
If you have higher build performance requirements, you can easily switch to Rspack build mode, see Using Rspack for more information.
Deep optimization
Builder makes full use of various optimization strategies in the webpack ecosystem to ensure the artifacts performance in the production environment.
Taking the chunk splitting scenario as an example, the webpack's splitChunks config is complex, and Builder makes it as an out-of-the-box performance.chunkSplit config, it will split common third-party libraries into chunks to make page loading faster.
Extensible Plugin System
Provides rich configuration options and a flexible plugin system to support in-depth customization of all features.
For Builder, all building abilities are achieved through plugins:
- Most of the plugins are lightweight, built in Builder, and developers can enable or disable them through configs.
- Some plugins are more complex and developed as independent npm packages, developers can install and use them as needed.
Builder also supports custom plugins, so framework developers can develop custom plugins to meet customized requirements.
npm packages
Below is the npm package published by Builder.
| Package | Version | Description |
|---|---|---|
| @modern-js/builder |  |
Core package of Builder |
| @modern-js/builder-cli |  |
CLI of Builder |
| @modern-js/builder-webpack-provider |  |
Provides webpack build ability |
| @modern-js/builder-rspack-provider |  |
Provides Rspack build ability |
| @modern-js/builder-plugin-vue |  |
Vue 3 Plugin |
| @modern-js/builder-plugin-vue2 |  |
Vue 2 Plugin |
| @modern-js/builder-plugin-swc |  |
SWC Plugin |
| @modern-js/builder-plugin-stylus |  |
Stylus Plugin |
| @modern-js/builder-plugin-esbuild |  |
Esbuild Plugin |
| @modern-js/builder-plugin-node-polyfill |  |
Node Polyfill Plugin |
| @modern-js/builder-plugin-image-compress |  |
Image Compress Plugin |
| @modern-js/builder-shared |  |
Shared modules of Builder |
| @modern-js/builder-doc |  |
Documentation snippets of Builder |
You can view the source code of these packages in the packages/builder directory of the modern.js repository.
Next Step
You may want: