Add Application Entry
In the last chapter, we basically completed the development of the point of contact list application, introduced the usage of some functions in the Modern.js, and recommended best practices.
In this chapter, we will describe how to add a new entry to the application.
New entry
A complete project may require multiple entries, Modern.js supports the automatic creation of new entries, as mentioned in the previous section, pnpm run new can enable optional features.
We can also use it to create new project elements and execute pnpm run new in the project root directory:
When created, the project will look like this:
You can see that the files of the contact list application are automatically refactored into src/myapp/.
At the same time, a new src/landing-page/ is created, which also has routes/* (the pnpm run new command only does these things, so you can also easily create new entries or modify entries manually).
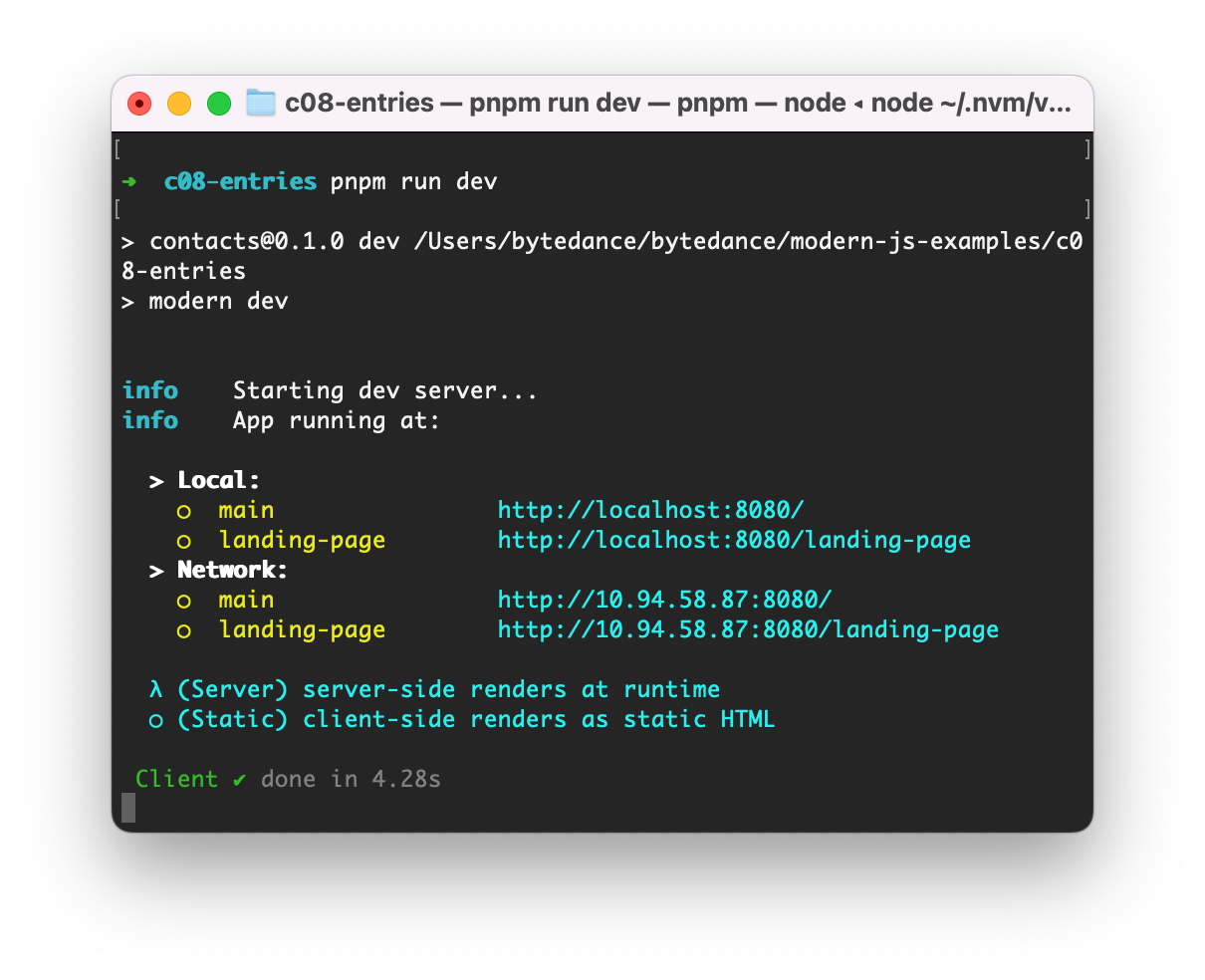
Execute pnpm run dev to display:

Access http://localhost:8080/ to see the application as before.
Visit http://localhost:8080/landing-page to see the landing-page for the new entry you just created (Modern.js automatically generated default page).
One of the design principles of the Modern.js framework is [Convention over Configuration ]. In most cases, you can write code directly by convention without any configuration. The directory structure in src/ is a convention:
src/myapp/ and src/landing-page/ are automatically identified as two application portals: myapp and landing-page.
The directory name of src/myapp/ is the same as the project name (name in package.json), which will be considered as the main entry of the project, and the root path of the project URL (the default in the development environment is http://localhost:8080/) will automatically point to the main entry.
The URL of other entries is to append the entry name after the root path, such as http://localhost:8080/landing-page.
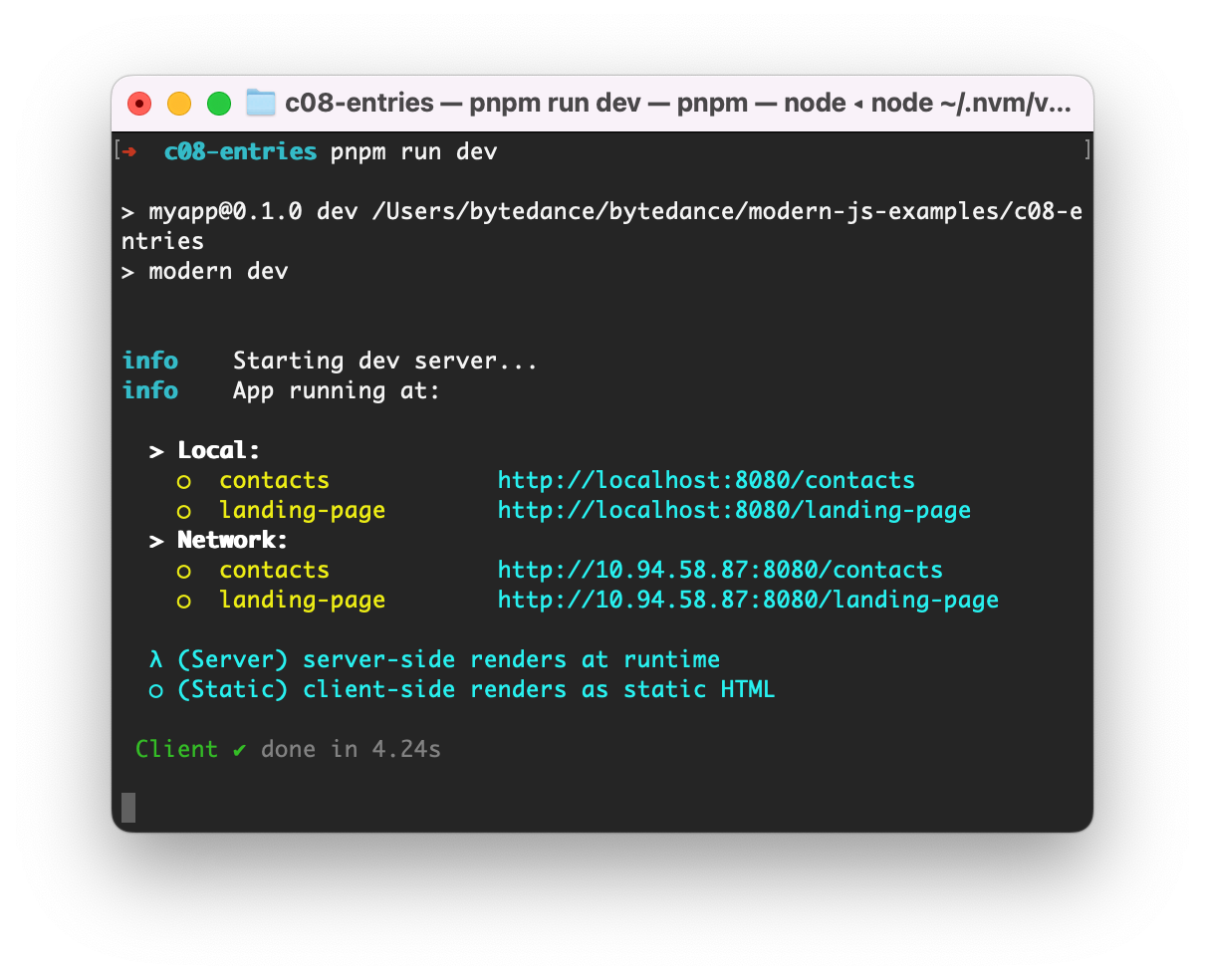
Next, we rename src/myapp/ to src/contacts/:
Execute pnpm run dev again, the result becomes:

There is no longer a main entry, the point of contact list is now a normal entry that needs to be accessed with http://localhost:8080/contacts.
Modify the configuration by entry
In the Modern.js configuration file, we can write our own code to control the configuration of the project.
Now, modify the modern.config.ts to add something:
Execute pnpm run dev, and then open view-source: http://localhost:8080/landing-page with the browser, you can see that the content of the landing-page web page is dynamically loaded through js, and the SSR function of this page is turned off.
If ssrByEntries and its value are annotated, the SSR function of landing-page is restored.
Other times, you need some more sophisticated logic to do the setup, such as JS variables, expressions, import modules, etc., for example, only in the development environment to enable SSR:
So far, the prototype of our point of contact list application is almost complete 👏👏👏.
Next step
Then you can further refine your application by following more tutorials like Guides, configuration, and more.
