使用独立开源组件
上一小节我们使用 Ant Design 组件库中的组件来实现列表。
这一小节我们用独立开源组件来实现联系人的操作按钮。
以按钮库 Ladda 的 React 实现 为例,先添加依赖:
pnpm add react-ladda ladda
在 src/App.tsx 里导入组件,同时手动导入需要的 CSS:
import LaddaButton, { S, SLIDE_UP } from 'react-ladda';
import 'ladda/dist/ladda.min.css';
修改 List.Item 组件的调用代码,添加 actions:
<List.Item
key={name}
actions={[
<LaddaButton
key={email}
loading={false}
data-size={S}
data-style={SLIDE_UP}
data-spinner-size={20}
data-spinner-color="#ddd"
data-spinner-lines={8}>
Call
</LaddaButton>
]}>
<List.Item.Meta
avatar={<img alt="avatar" src={avatar} width={60} height={60} />}
title={name}
description={email}
/>
</List.Item>
react-ladda 组件库没有提供 types 文件,我们添加一个 .d.ts 文件:
- macOS
- Windows
touch src/modern-app-env.d.ts
ni src/modern-app-env.d.ts
在 modern-app-env.d.ts 中添加模块定义:
declare module 'react-ladda' {
const LaddaButton: any;
export default LaddaButton;
export const S: any;
export const SLIDE_UP: any;
}
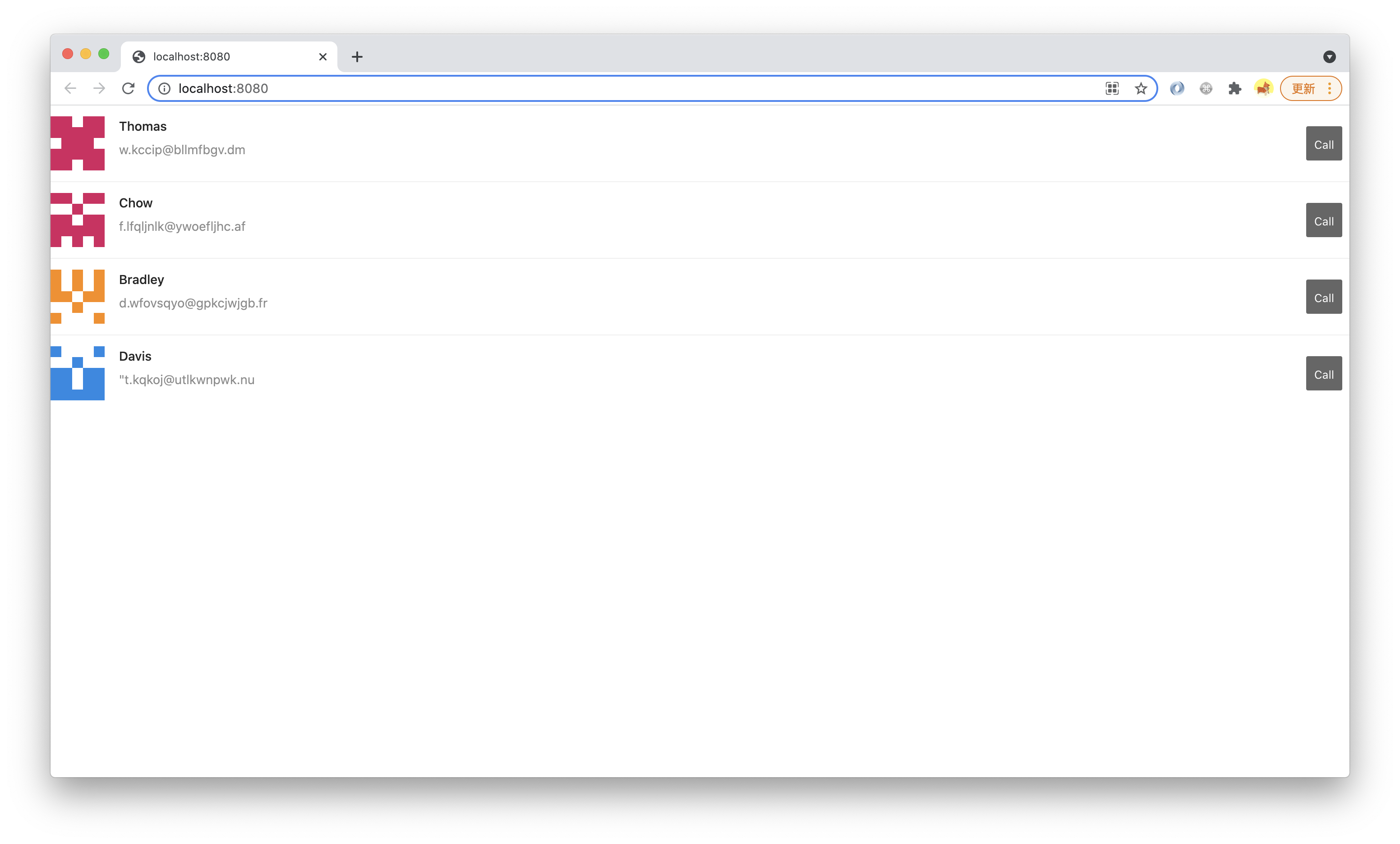
执行 pnpm run dev,查看运行结果:

注
CSS 文件会自动经过 Modern.js 内置的 PostCSS 的处理,能够满足大多数项目的样式开发需求。
Modern.js 也支持导入 SCSS、Less 文件。此外,有的组件使用 CSS in JS,不需要额外导入样式文件,下一节会有相关介绍。
本小节的代码可以在这里查看。