Create Project
Starting from this chapter, we will enter the practical tutorial section. In the practical tutorial, we will start with environment preparation, starting from simple to complex, building a real project step by step.
Environment preparation
Node.js
Before getting started, you will need to install Node.js, and ensure that your Node.js version is higher than 16.2.0. We recommend using the LTS version of Node.js 18.
You can check the currently used Node.js version with the following command:
If you do not have Node.js installed in your current environment, or the installed version is lower than 16.2.0, you can use nvm or fnm to install the required version.
Here is an example of how to install the Node.js 18 LTS version via nvm:
Both nvm and fnm are Node.js version management tools. Relatively speaking, nvm is more mature and stable, while fnm is implemented using Rust, which provides better performance than nvm.
pnpm
It is recommended to use pnpm to manage dependencies:
Modern.js also supports dependency management with yarn and npm.
Initialization project
We create a new directory and initialize the project via the command line tool:
@modern-js/create provides an interactive Q & A interface to initialize the project based on the results, with initialization performed according to the default settings:
After create the project, Modern.js will automatically install dependencies and create a git repository.
Now, the project structure is as follows:
Debug Project
Run pnpm run dev in the project to start the project:
Open http://localhost:8000/ in your browser to see the page content.
Modify the code
We delete the original sample code and replace it with a simple point of contact list:
Remove redundant css files and keep the directory free of redundant files:
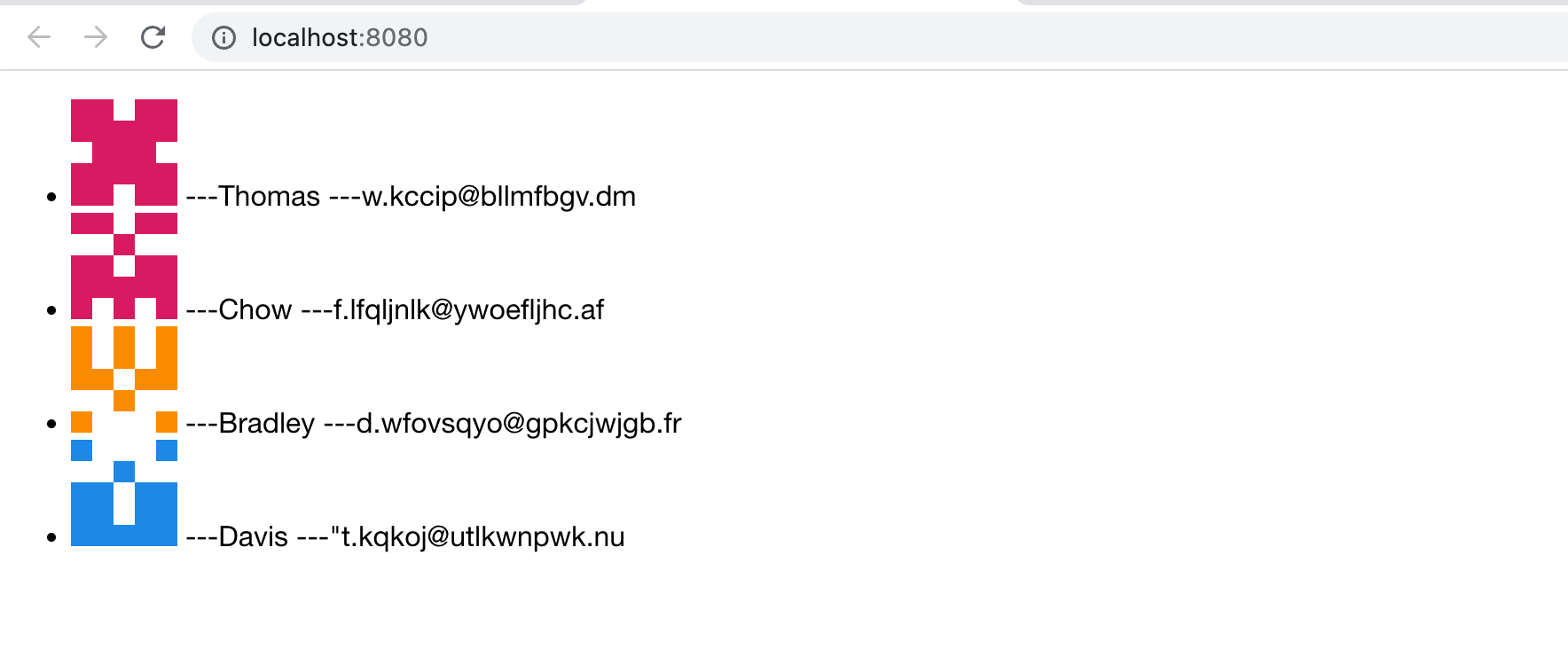
Since the framework supports HMR by default, you can see that the content in http://localhost:8080/ is automatically updated to:

The page has no styles at the moment. The next chapter will expand on this section.
Enable SSR
Next, we modify the modern.config.ts in the project to enable the SSR capability:
Re-execute pnpm run dev to find that the project has completed page rendering at the server level.
