Commands
Modern.js has some built-in commands that can help you quickly start a development server, build production environment code, and more.
Through this chapter, you can learn about the built-in commands of Modern.js and how to use them.
modern dev
The modern dev command is used to start a local development server and compile the source code in the development environment.
After running modern dev, Modern.js will watch source file changes and apply hot module replacement.
Compile Partial Pages
In multi-page (MPA) projects, the --entry option can be added to specify one or more pages to compile. In this way, only part of the code in the project will be compiled, and the dev startup speed will be faster.
For example, execute modern dev --entry, the entry selector will be displayed in the command line interface:
For example, if you select the foo entry, only the code related to the foo entry will be compiled, and the code of other pages will not be compiled.
Specify the page by parameter
You can also specify the page name through parameters after --entry, and the names of multiple pages can be separated by commas.
modern start
modern start is an alias of modern dev command, the usage of the two are exactly the same.
modern build
The modern build command will build production-ready artifacts in the dist/ directory by default. You can specify the output directory by modifying the configuration output.distPath.
Analyze Bundle
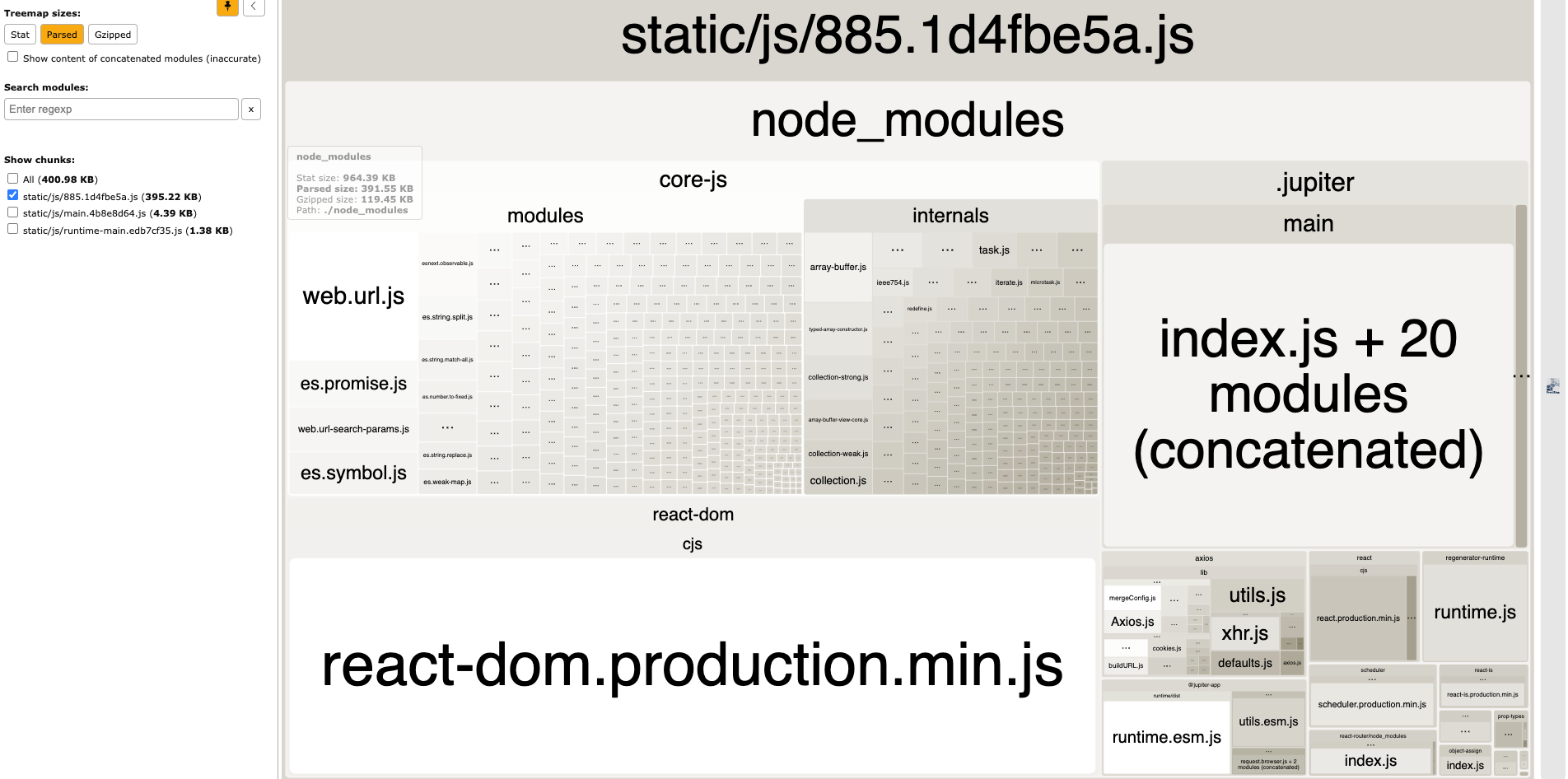
execute npx modern build --analyze command, can produce an HTML file that analyzes the volume of the bundle while packaging the production code:
Open the above HTML file in the browser, you can see the tile diagram of the bundled files, and perform package volume analysis and optimization:

this features based on webpack-bundle-analyzer.
modern new
The modern new command is used to enable features in an existing project.
For example, add application entry, enable some optional features such as Tailwind CSS, micro frontend, etc.
Add Entry
In the project, execute the new command to add entries as follows:
Enable Features
In the project, execute the new command to enable features as follows:
The --config parameter needs to use a JSON string.
pnpm does not support the use of JSON strings as parameter values currently. Use npm new to turn on.【Relate Issue】
modern serve
The modern serve command is used to start a Modern.js project in the production environment. It can also be used to preview the artifacts built for the production environment locally. Please note that you need to execute the build command beforehand to generate the corresponding artifacts.
By default, the project will run in localhost:8080, you can modify the server port number with server.port:
modern upgrade
Execute the command npx modern upgrade in the project, by default, dependencies in the package.json are updated to the latest version.
modern inspect
The modern inspect command is used to view the Rsbuild config and webpack or Rspack config of the project.
After executing the command npx modern inspect in the project root directory, the following files will be generated in the dist directory of the project:
rsbuild.config.mjs: The Rsbuild config to use at build time.webpack.config.web.mjs: The webpack config used by to use at build time.
Configuration Env
By default, the inspect command will output the development configs, you can use the --env production option to output the production configs:
Verbose content
By default, the inspect command will omit the function content in the config object, you can use the --verbose option to output the full content of the function:
SSR Configuration
If the project has enabled SSR, an additional webpack.config.node.mjs file will be generated in the dist/, corresponding to the webpack configuration at SSR build time.
modern deploy
The modern deploy command is used to generate artifacts required for the deployment platform.
For more details, refer to Deploy Application.
