Storybook 相关问题
支持 Storybook v7
Storybook v7 目前已全面支持并已成为我们的推荐使用版本。
使用 Storybook Addon 或者其他配置不生效
Modern.js Module 目前使用的 Storybook 版本是 v6,如果使用了 v7 版本的 Addon 可能会出现插件不生效的情况。
除了 Addon 以外,其他配置也可能会有区别。比如修改 preview.js 配置文件的话,Storybook v6 与 v7 的写法也不相同:
Cannot find module 'react-dom/package.json'
在执行 Storybook 调试的时候,出现下面的报错提示:
解决办法:在项目中安装 react-dom 依赖。
报错后,看不到具体报错信息
解决办法:
- 找到
@storybook/core-server/dist/cjs/dev-server.js - 找到
var _await$Promise$all = await Promise.all([preview, manager这附近的代码。 - 修改成:
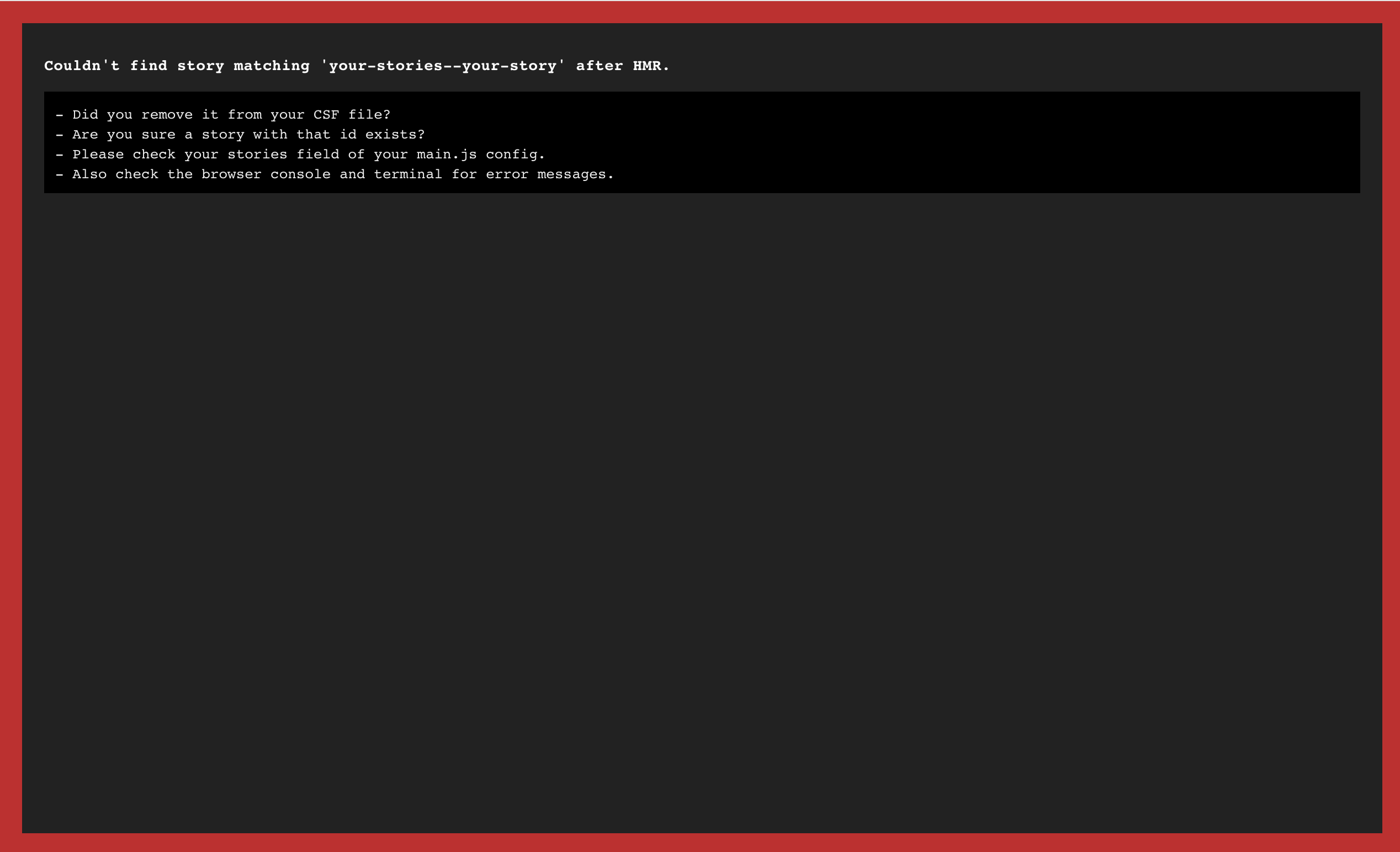
Couldn't find any stories is your Storybook

当在预览区域看到类似这样的报错提示的时候,首先可以打开一下浏览器的控制台,应该会有些报错信息。可以先根据报错信息来推断是不是编写代码里出现的问题导致 Storybook 无法正常运行。修复后,再次刷新查看是否正常。
Storybook 添加 Proxy 功能
Storybook 没有提供相关方案,不过 Storybook Issue 中有找到相关的解决办法。在 Modern.js Module 中,你可以:
- 添加
.storybook/middleware.js文件,并初始化下面的内容:
- 添加 http-proxy-middleware 依赖
- 添加代理路由相关配置
相关 issue 链接:#11551。
Tailwind CSS 在 Storybook 中不生效
Modern.js Module 的 Storybook 构建能力由 Rsbuild 提供,由于 Rsbuild 的底层实现与 Modern.js Module 并未打通,因此, Modern.js Module 插件无法在 Storybook (Rsbuild) 中生效。
解决办法:需要在 storybook 中单独注册 tailwindcss 的 PostCSS 插件。
参考链接:Rsbuild - tailwindcss。
目录