Storybook FAQ
Storybook v7 Support
Storybook v7 is now fully supported and has become our recommended version.
Using Storybook Addon or other configurations does not work
Modern.js Module is currently using Storybook version v6, if you are using Addon version v7 you may not be able to get the addon to work.
In addition to the Addon, other configurations may also have differences. For example, if you modify the preview.js configuration file, Storybook v6 is written differently than v7:
Cannot find module 'react-dom/package.json'
When debug Storybook, the following problem occurs:
You can install the react-dom dependency in the project.
Unable to locate the specific error message
Solutions:
- Find
@storybook/core-server/dist/cjs/dev-server.js - Find this code:
var _await$Promise$all = await Promise.all([preview, manager,. - Modify it:
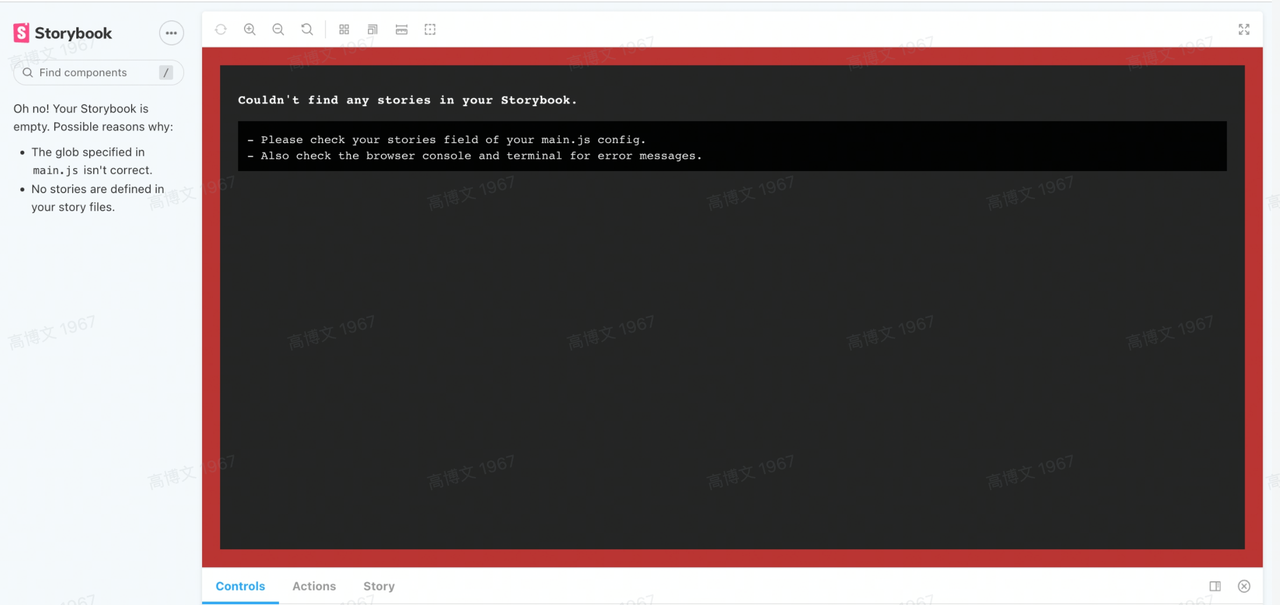
Can`t find any stories is your Storybook

When you get a problem like this, you can first open the browser console and there should be some error messages. You can use the error messages to deduce if there is a problem in the code you are writing that is causing Storybook to not work properly.
Storybook Adds Proxy Functionality
Storybook does not provide a solution for this, but there is one in the Storybook Issue. In the Modern.js Module, you can:
- Add the
.storybook/middleware.jsfile and initialize the following:
- add
http-proxy-middlewaredependency - Add proxy routing-related configuration
Link:https://github.com/storybookjs/storybook/issues/11551
Tailwind CSS doesn't work in Storybook
The Storybook build capability of the Modern.js Module is provided by Rsbuild. Since the underlying implementation of Rsbuild is not integrated with Modern.js Module, the Modern.js Module plugins do not work in Storybook (Rsbuild).
Solution: Register the tailwindcss PostCSS plugin in storybook.
Reference link: Rsbuild - tailwindcss.