Network Proxy
Local Proxy
Modern.js provides a way to configure the development proxy in tools.devServer. For example, to proxy the local interface to an online address:
When access http://localhost:8080/go/api, the response content will be returned from http://www.example.com/.
For more detail, see http-proxy-middleware.
Global Proxy
@modern-js/plugin-proxy is no longer maintained and new versions will no longer be released. Please consider migrating to other proxy tools, such as whistle.
Modern.js provides an out-of-the-box global proxy plugin @modern-js/plugin-proxy, which is based on whistle and can be used to view and modify the requests and responses of HTTP/HTTPS, as well as be used as an HTTP proxy server.
Setting Proxy Rules
After installing the proxy plugin and configuring the rules, run pnpm run dev. Modern.js will automatically enable the proxy server when the development server is started.
Specific proxy rules can be set via the dev.proxy or the config/proxy.js file.
Proxy Dashboard
After installing the proxy plugin and configuring the proxy rules, run the pnpm run dev command:
You can see that the proxy server has started successfully in the console.
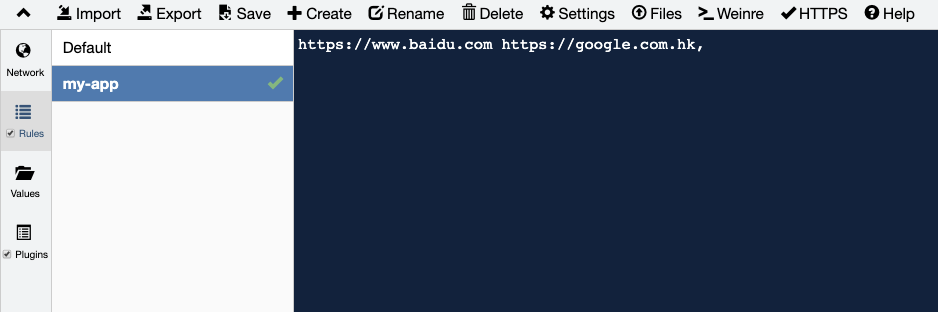
Access http://localhost:8899, and you can set the rules through the dashboard.