Build Engine
Modern.js internally encapsulates Rsbuild, and supports seamless switching between Webpack and Rspack bundlers.
Rsbuild is a build tool based on Rspack. It is an enhanced Rspack CLI, easy-to-use, and ready-to-use out of the box.
Build Architecture
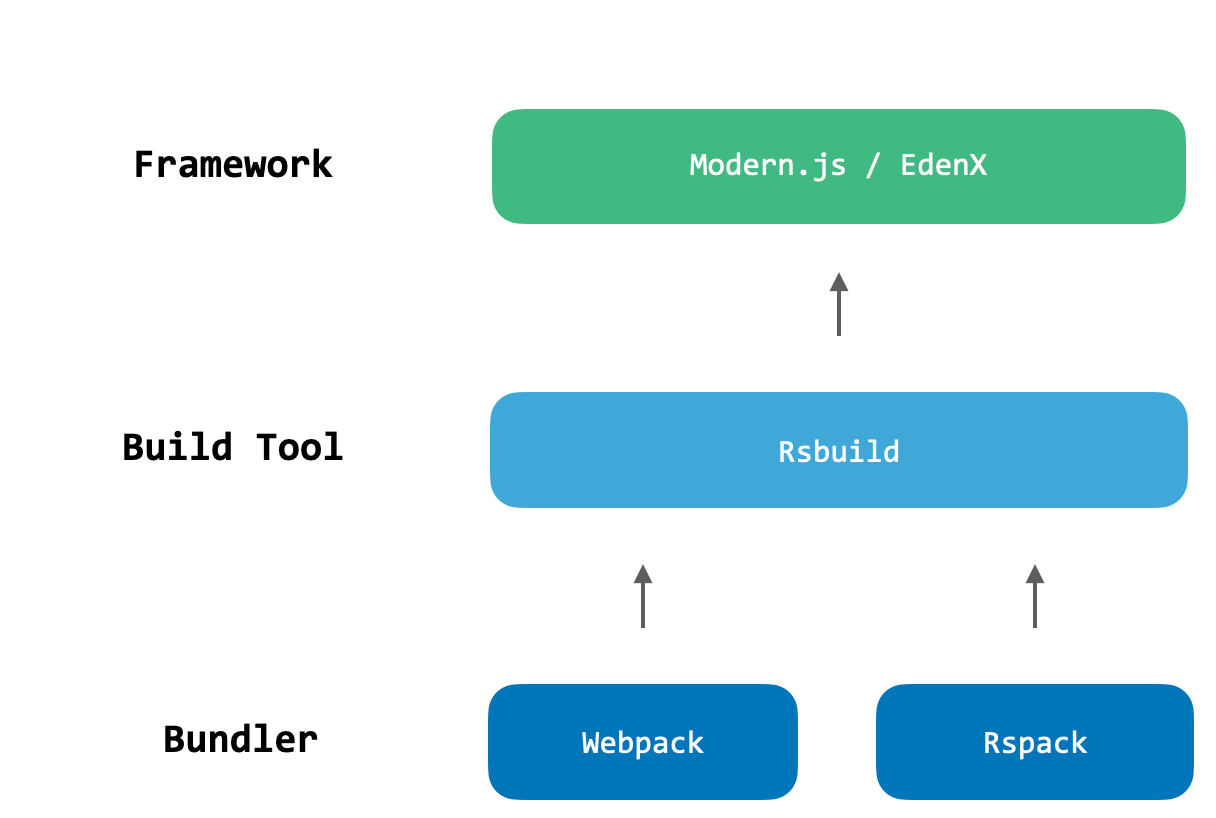
From the building perspective, Modern.js can be divided into three-layers, from top to bottom:
- Upper-level framework: Modern.js (open source) and EdenX (internal).
- Build tool: Rsbuild.
- Bundler: Webpack and Rspack.

Build Documentation
The documentation address of Rsbuild is: https://rsbuild.dev/
In this documentation, you can learn about the detailed introduction of Rsbuild, and you can also find complete usage guides for various building capabilities.
If you want to understand the use of build configurations, it is recommended that you read the Modern.js documentation first, because the build configurations and defaults in Modern.js are not exactly the same as Rsbuild.
Build Plugins
In Modern.js, you can register Webpack plugins, Rspack plugins, or Rsbuild plugins:
- Webpack / Rspack plugins: Configured through tools.bundlerChain.
- Rsbuild plugins: Configured through builderPlugins.
Build Capabilities
Rsbuild provides rich build capabilities, including JavaScript compilation, CSS compilation, static assets processing, code hot update, code compression, TS type checking, and dozens of other capabilities.
We recommend that you read 「Rsbuild - All Features」 to learn about all the features provided by Rsbuild.
