dev.proxy
- Type:
string | Object - Default:
null
This option is used to configure a global proxy based on whistle in the development environment, which can be used to view and modify HTTP/HTTPS requests, responses, and can also be used as a proxy server.
Register Plugin
Before using this option, you need to install and register the @modern-js/plugin-proxy plugin:
After the installation, please register the plugin in the modern.config.ts file:
Object Type
When the value of dev.proxy is object type, the key of the object corresponds to the matching pattern, and the value of the object corresponds to the matching target.
Example:
Please refer to whistle - Matching Patterns for detailed usage.
String Type
When the value of dev.proxy is string type, it can be used to specify a separate proxy file, for example:
Start Proxy
Execute dev, when the prompt is as follows, the proxy server starts successfully:
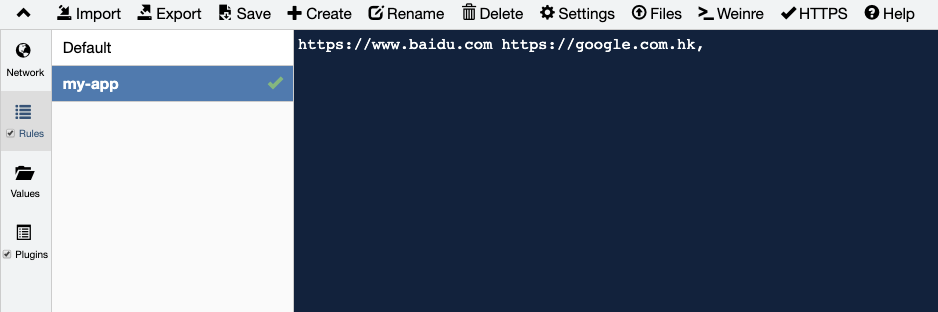
Access the localhost:8899 to view the Network and configure proxy rules on the UI interface:

The https agent automatically installs the certificate to obtain root privileges. Please enter the password as prompted. ** The password is only used when the certificate is trusted and will not be leaked or used for other links **.
