source.moduleScopes
Webpack Only- Type:
Array<string | Regexp> | Function - Default:
undefined
Restrict importing paths. After configuring this option, all source files can only import code from the specific paths, and import code from other paths is not allowed.
Example
First, we configure moduleScopes to only include the src directory:
Then we import the utils/a module outside the src directory in src/App.tsx:
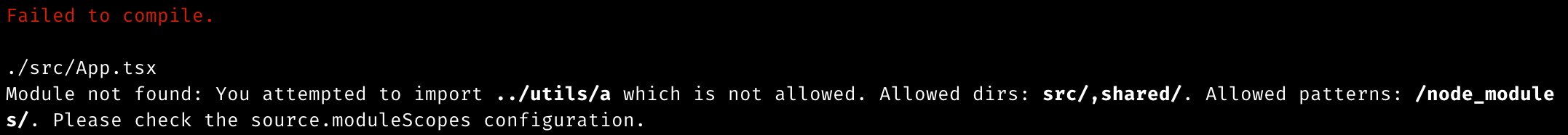
After compiling, there will be a reference path error:

If we configure the utils directory in moduleScopes, the error will disappear.
Array Type
You can directly set several paths like this:
Function Type
moduleScopes also supports setting as a function, which can be modified instead of overriding the default value:
